- Cascading Style Sheets
- Corak hijau
- Illumination
- Opera (peramban web)
- SMK Negeri 1 Kota Bekasi
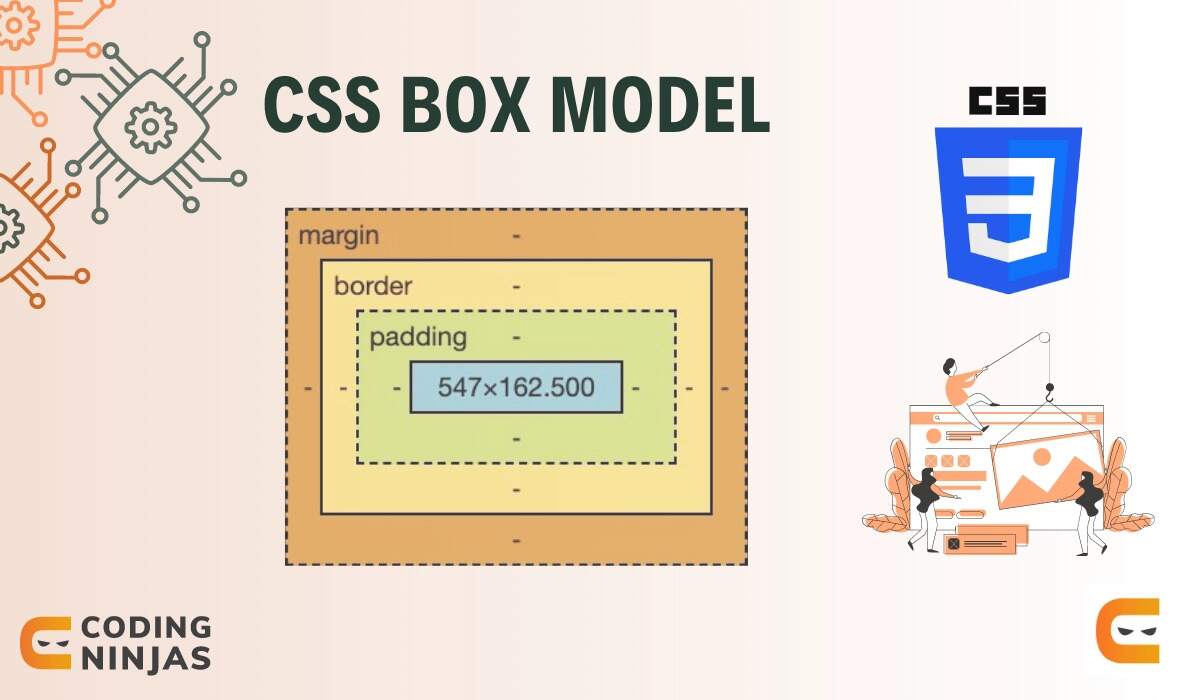
- CSS box model
- CSS
- CSS Flexible Box Layout
- Box model
- Blueprint (CSS framework)
- World Wide Web Consortium
- CSS grid layout
- Acid2
- Jon Hicks (designer)
- Holy grail (web design)
- CSS Box Model - W3Schools
- The box model - Learn web development | MDN - MDN Web Docs
- CSS Box Model - GeeksforGeeks
- CSS box model - CSS: Cascading Style Sheets | MDN - MDN Web Docs
- CSS box model - Wikipedia
- CSS Box Model (With Examples) - Programiz
- Box Model - web.dev
- CSS Box Model Properties – Explained With Examples
- CSS Box Model: Syntax, Usage, and Examples - mimo.org
- CSS Box Model
css box model
CSS box model GudangMovies21 Rebahinxxi LK21
In web development, the CSS box model refers to how HTML elements are modeled in browser engines and how the dimensions of those HTML elements are derived from CSS properties. It is a fundamental concept for the composition of HTML webpages. The guidelines of the box model are described by web standards World Wide Web Consortium (W3C) specifically the CSS Working Group. For much of the late-1990s and early 2000s there had been non-standard compliant implementations of the box model in mainstream browsers. With the advent of CSS2 in 1998, which introduced the box-sizing property, the problem had mostly been resolved.
Specifics
The Cascading Style Sheets (CSS) specification describes how elements of web pages are displayed by graphical browsers. Section 4 of the CSS1 specification defines a "formatting model" that gives block-level elements—such as p and blockquote—a width and height, and three levels of boxes surrounding it: padding, borders, and margins. While the specification never uses the term "box model" explicitly, the term has become widely used by web developers and web browser vendors.
All HTML elements can be considered "boxes", this includes div tag, p tag, or a tag. Each of those boxes has five modifiable dimensions:
the height and width describe dimensions of the actual content of the box (text, images, ...)
the padding describes the space between this content and the border of the box
the border is any kind of line (solid, dotted, dashed...) surrounding the box, if present
the margin is the space around the border
According to the CSS1 specification, released by W3C in 1996 and revised in 1999, when a width or height is explicitly specified for any block-level element, it should determine only the width or height of the visible element, with the padding, borders, and margins applied afterward. Before CSS3, this box model was known as W3C box model, in CSS3, it is known as the content-box.
The total width of a box is therefore left-margin + left-border + left-padding + width + right-padding + right-border + right-margin. Similarly, the total height of a box equals top-margin + top-border + top-padding + height + bottom-padding + bottom-border + bottom-margin.
For example, the following CSS code
would specify the box dimensions of each block belonging to 'myClass'. Moreover, each such box will have total height 160px and width 260px.
CSS3 introduced the Internet Explorer box model to the standard, known referred to as border-box.
History
Before HTML 4 and CSS, very few HTML elements supported both border and padding, so the definition of the width and height of an element was not very contentious. However, it varied depending on the element. The HTML width attribute of a table defined the width of the table including its border. On the other hand, the HTML width attribute of an image defined the width of the image itself (inside any border). The only element to support padding in those early days was the table cell. Width for the cell was defined as "the suggested width for a cell content in pixels excluding the cell padding."
In 1996, CSS introduced margin, border and padding for many more elements. It adopted a definition width in relation to content, border, margin and padding similar to that for a table cell. This has since become known as the W3C box model.
At the time, very few browser vendors implemented the W3C box model to the letter. The two major browsers at the time, Netscape 4.0 and Internet Explorer 4.0 both defined width and height as the distance from border to border. This has been referred to as the traditional or the Internet Explorer box model.
Internet Explorer in "quirks mode" includes the content, padding and borders within a specified width or height; this results in a narrower or shorter rendering of a box than would result following the standard behavior.
The Internet Explorer box model behavior was often considered a bug, because of the way in which earlier versions of Internet Explorer handle the box model or sizing of elements in a web page, which differs from the standard way recommended by the W3C for the Cascading Style Sheets language. As of Internet Explorer 6, the browser supports an alternative rendering mode (called the "standards-compliant mode") which solves this discrepancy. However, for backward compatibility reasons, all versions still behave in the usual, non-standard way by default (see quirks mode). Internet Explorer for Mac is not affected by this non-standard behavior.
= Workarounds
=Internet Explorer versions 6 and onward are not affected by the bug if the page contains certain HTML document type declarations. These versions maintain the buggy behavior when in quirks mode for reasons of backward compatibility. For example, quirks mode is triggered:
When the document type declaration is absent or incomplete;
When an HTML 3 or earlier document is encountered;
When an HTML 4.0 Transitional or Frameset document type declaration is used and a system identifier (URI) is not present;
When an SGML comment or other unrecognized content appears before the document type declaration
Internet Explorer 6 also uses quirks mode if there is an XML declaration prior to the document type declaration.
Various workarounds have been devised to force Internet Explorer versions 5 and earlier to display Web pages using the W3C box model. These workarounds generally exploit unrelated bugs in Internet Explorer's CSS selector processing in order to hide certain rules from the browser. The best known of these workarounds is the "box model hack" developed by Tantek Çelik, a former Microsoft employee who developed this idea while working on Internet Explorer for the Macintosh. It involves specifying a width declaration for Internet Explorer for Windows, and then overriding it with another width declaration for CSS-compliant browsers. This second declaration is hidden from Internet Explorer for Windows by exploiting other bugs in the way that it parses CSS rules. The implementation of these CSS "hacks" has been further complicated by the public release of Internet Explorer 7, which has had some issues fixed, but not others, causing undesired results in pages using these hacks.
Box model hacks have proven unreliable because they rely on bugs in browsers' CSS support that may be fixed in later versions. For this reason, some Web developers have instead recommended either avoiding specifying both width and padding for the same element or using conditional comment and/or CSS filters to work around the box model bug in older versions of Internet Explorer.
Support for Internet Explorer's box model
Web designer Doug Bowman has said that the original Internet Explorer box model represents a better, more logical approach. Peter-Paul Koch gives the example of a physical box, whose dimensions always refer to the box itself, including potential padding, but never its content. He says that this box model is more useful for graphic designers, who create designs based on the visible width of boxes rather than the width of their content. Bernie Zimmermann says that the Internet Explorer box model is closer to the definition of cell dimensions and padding used in the HTML table model.
The W3C has included a "box-sizing" property in CSS3. When box-sizing: border-box; is specified for an element, any padding or border of the element is drawn inside the specified width and height, "as commonly implemented by legacy HTML user agents". Internet Explorer 8, WebKit browsers such as Apple Safari 5.1+ and Google Chrome, Gecko-based browsers such as Mozilla Firefox 29.0 and later, Opera 7.0 and later, and Konqueror 3.3.2 and later support the CSS3 box-sizing property. Gecko browsers previous than 29.0 support the same functionality using the browser-specific -moz-box-sizing property. border-box is the default box model used in Bootstrap framework.
References
External links
The world wide web consortium (W3C) specification of the box model
A tutorial on the CSS box model
Tantek Çelik's description of the "box model hack"
Getting Internet Explorer to Play Well with CSS – article on about.com that outlines various ways to get around box model problem and other IE bugs.
Cascading Style Sheet Compatibility in Internet Explorer 7 – MSDN article, July 2006.
CSS Box Model differences in Firefox and Internet Explorer – Further explanation of the rendering differences between Mozilla Firefox and Internet Explorer.
Kata Kunci Pencarian: css box model
css box model
Daftar Isi
CSS Box Model - W3Schools
In CSS, the term "box model" is used when talking about design and layout. The CSS box model is essentially a box that wraps around every HTML element. It consists of: content, padding, …
The box model - Learn web development | MDN - MDN Web Docs
Dec 19, 2024 · The CSS box model as a whole applies to block boxes and defines how the different parts of a box — margin, border, padding, and content — work together to create a …
CSS Box Model - GeeksforGeeks
Jan 4, 2025 · The CSS Box Model outlines how elements are sized and positioned on a webpage, consisting of content, padding, border, and margin areas, with the box-sizing property …
CSS box model - CSS: Cascading Style Sheets | MDN - MDN Web Docs
Jan 29, 2025 · The box model describes how these features — the content, padding, border, and margin — work together to create a box as displayed by CSS. The CSS box model module …
CSS box model - Wikipedia
In web development, the CSS box model refers to how HTML elements are modeled in browser engines and how the dimensions of those HTML elements are derived from CSS properties. It …
CSS Box Model (With Examples) - Programiz
The CSS box model is a fundamental concept that defines how the element's dimensions and spacing are calculated. The box model treats every HTML element as a rectangular box …
Box Model - web.dev
Mar 29, 2021 · Understanding the box model of CSS will help you figure out why your content doesn't fit inside an element. It's important to remember that everything displayed by CSS is a …
CSS Box Model Properties – Explained With Examples
Jul 22, 2021 · Today we're gonna learn how to use the CSS box model with examples. This will help you make pixel perfect websites and will teach you to use the box-sizing, margin, …
CSS Box Model: Syntax, Usage, and Examples - mimo.org
The CSS box model defines how elements are displayed, how much space they take up, and how they interact with surrounding elements. It serves as the foundation of web page layout and …
CSS Box Model
In CSS, each HTML element is considered as a box that consists of margins, borders, paddings, and the actual content. This is known as the "box model". The CSS Box Model is a …